Is Your Website Accessible? Content Considerations (Part 2)
Content considerations to keep in mind when deciding if your website is ADA Compliant.
Let’s recap: What is ADA Compliance?
The main goal of WCAG 2.0 AA (Web Content Accessibility Guidelines) is to provide a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally. ADA Compliance focuses on making web and digital content accessible for all people, but in particular, visitors with disabilities. Conforming with WCAG will make you compliant with the ADA, achieving the goal of “ADA website accessibility.” We cover this a bit more in Part 1 of Is Your Website Accessible? Design Considerations.
Content Elements of Website Accessibility You Should Be Aware Of
To make sure that your website pages meet the success criteria of WCAG 2.0, there are a few areas for a marketer to first be aware of. We’ll dive into each of these below.
1. Page Titles
Page titles describe the content and purpose of your page to visitors and search engines, and are the first page element announced by screen-reading software for visitors with visual disabilities.
It’s not a mystery that you want your page titles to be as descriptive, relevant, and concise as possible. When developing your page title, it is important that you first identify the purpose of your webpage. Writing a meaningful title will make it easier for users and search engines to identify the main focus of your website.
Page titles also double as descriptors for search engines, so make sure to keep search engine optimization (SEO) in mind. Your title should be around 50-65 characters – this will be what Google shows on the search engine results page (SERPs). Your most important keywords should be placed at the beginning of your title and, as a best practice, should be followed by your brand name.
2. Headings
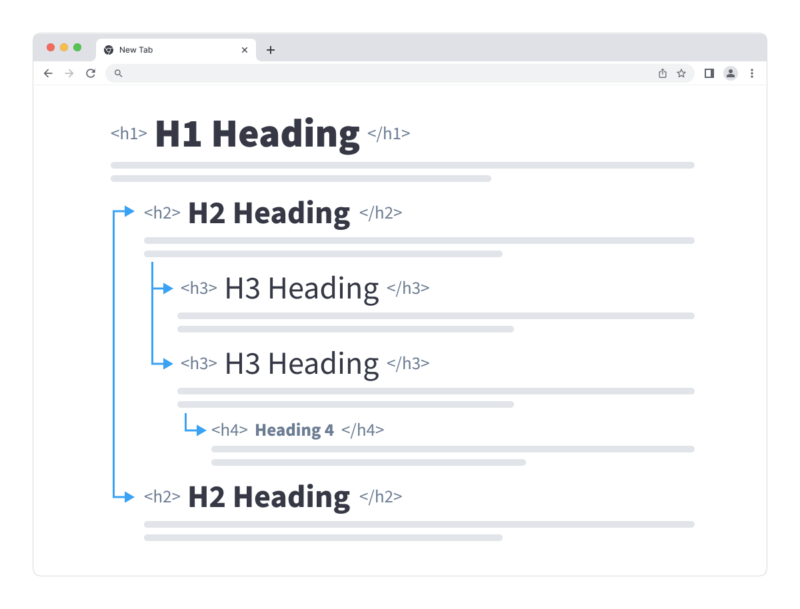
Headings provide a detailed description of what the succeeding section is about. Headings are an important part of your webpage layout because they give your page structure. Without headings, your webpage would be unorganized and difficult for search engines and users to navigate. Use headings <h1> through <h6> to organize and break up your content.
It is helpful to think of heading structure as you would a book or a novel. Your page should include only one heading 1 and give visitors an indication of what the page is about. (This is your book’s title.) Each heading 2 then creates a new section of content (or chapter). If your next section of content is related to the heading 2, then a heading 3 can be used to further organize the content into subsections. You can follow this thought through to heading 6.
3. Abbreviations and Acronyms
Abbreviations and acronyms are good to use when you want to keep your website copy shorter, but can sometimes be difficult to understand at first glance without added context. Make sure to describe the abbreviation or acronym during the first use.
For example, the first time you use an acronym such as WCAG on a webpage, make sure to use the full version to give the acronym context: Web Content Accessibility (WCAG).
After the first description of the abbreviation or acronym, you are free to use it on its own throughout the rest of the copy.
4. Alternative Text
Alternative text (alt text) is used to help describe in detail the graphics used on your site. It appears in place of an image if an image fails to load on the user’s screen and is also used by readers to transcribe your image for the visually impaired. The use of alt text, also known as alt tags, allows search engines to crawl your site more efficiently.
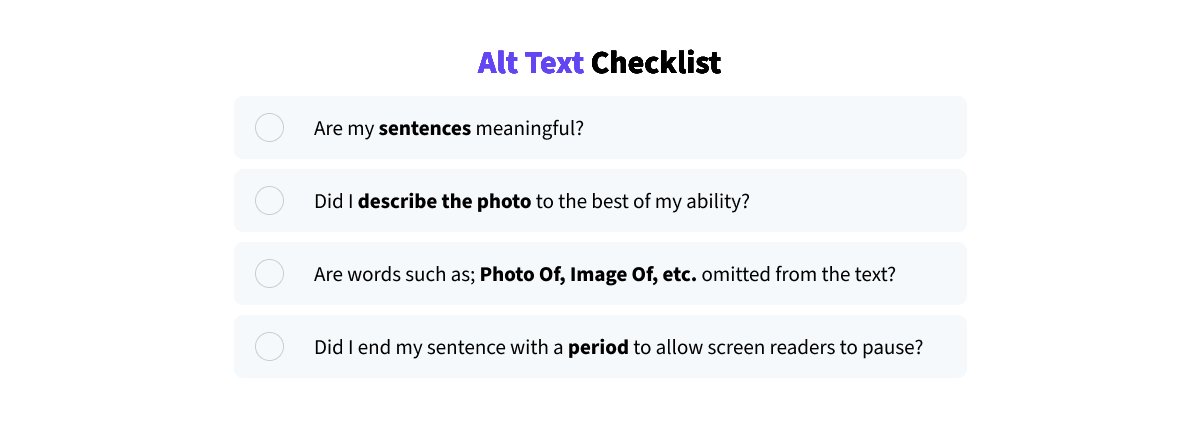
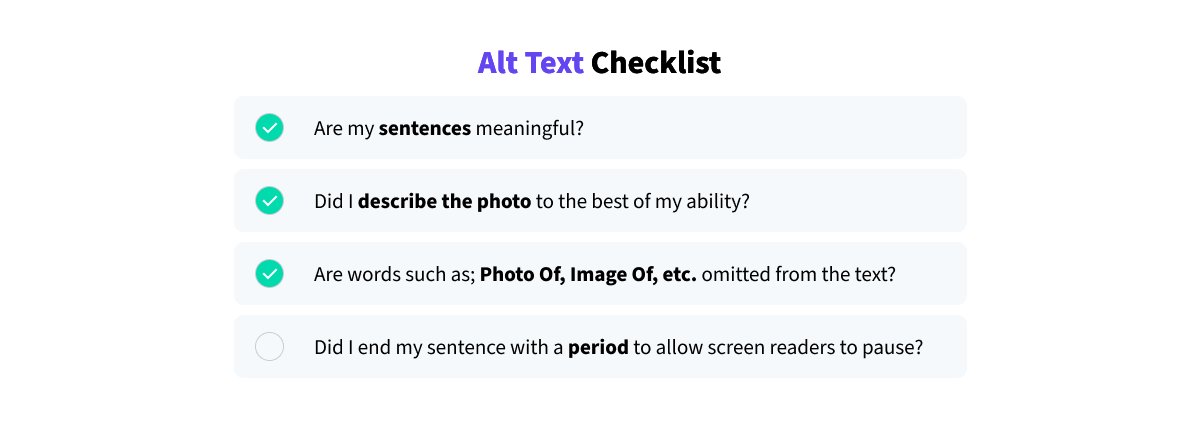
Some best practices when writing alt text include writing meaningful sentences, describing the image to the best of your ability, and ending the sentence with a period to allow screen readers to pause. Words like ‘Photo Of’ or ‘Image Of’ are unnecessary. Good alt text will help to describe the function and appearance of a missing graphic, provide an all-around better user experience, and give more information to search engines to rank your website higher.
5. Descriptive Hyperlinks
When choosing text to link within your webpage, make sure that it is descriptive to the page you are linking out to. Descriptive link text can provide additional detail and context to visitors who may be browsing with the help of assistive technology, but also can help to boost SEO as search crawlers can more easily understand your content and how it relates to other pages on your site.
Always avoid using URLs in long-form text, keep the linked phrases short and descriptive, link at least one full word, and ensure that each unique link has unique text.
Let’s Recap
To recap, there are five main content areas to consider when reviewing your website for ADA Web Accessibility:
- Page Titles
Page titles describe the content and purpose of your page to visitors and search engines, and are the first page element announced by screen-reading software for visitors with visual disabilities. - Headings
Organized headings using heading 1 through heading 6 help to give your page and content structure. There should only ever be one heading 1. - Abbreviations and Acronyms
Describe abbreviations or acronyms during the first initial use. - Alternative Text
Write meaningful graphic descriptions, describing the image to the best of your ability, and ending the sentence with a period to allow screen readers to pause. - Descriptive Hyperlinks
Avoid the use of URLs within your copy, and hyperlink descriptive, keyword-rich text within your webpage.
If you want to learn more about web-accessible design or ADA-compliant websites, reach out to us for a deeper dive and a consultation on how we can assist with making sure your website is accessible moving forward.